Lavorare con le email in Magento 2
Lettura 6 minuti
Nonostante l’approccio nello sviluppo frontend delle email non sia ancora cambiato a distanza di anni, Magento 2 ha introdotto alcune tecnologie “recenti” nella gestione del frontend delle sue email transazionali.
In questo articolo vedremo le tecnologie e le scelte adottate da Magento2 per lo sviluppo delle email, analizzandone pregi e difetti.
Come sono organizzate le email
Le email di Magento 2 (per numero e tipologia) sono rimaste pressochè le stesse di Magento 1, sebbene siano state distribuite seguendo la nuova struttura del frontend.
Ecco una panoramica generale dei template email su Magento 2:
vendor/magento/module-email: contiene tutti i file necessari per il funzionamento del modulo delle email. All’interno della cartella view sono presenti i template globali header.html e footer.html
vendor/magento/module-customer/view/frontend/email: contiene i template relativi alle notifiche dell’area utente, registrazione, cambio e recupero password.
vendor/magento/module-sales/view/frontend/email: contiene i template relativi alle notifiche dell’area vendite (email di notifica ordine, fattura, spedizione e note di credito).
vendor/magento/module-newsletter/view/frontend/email
vendor/magento/module-sales-friend/view/frontend/email
vendor/magento/module-wishlist/view/frontend/email
vendor/magento/module-product-alert/view/frontend/email: contiene gli avvisi di cambio prezzo e di disponibilità
E i template di alcuni blocchi interni usati nei template:
- vendor/magento/module-bundle/view/frontend/templates/email
- vendor/magento/module-downloadable/view/frontend/templates/email
- vendor/magento/module-product-alert/view/frontend/templates/email
- vendor/magento/module-sales/view/frontend/templates/email
- vendor/magento/module-tax/view/frontend/templates/email
- vendor/magento/module-weee/view/frontend/templates/email
- vendor/magento/module-wishlist/view/frontend/templates/email
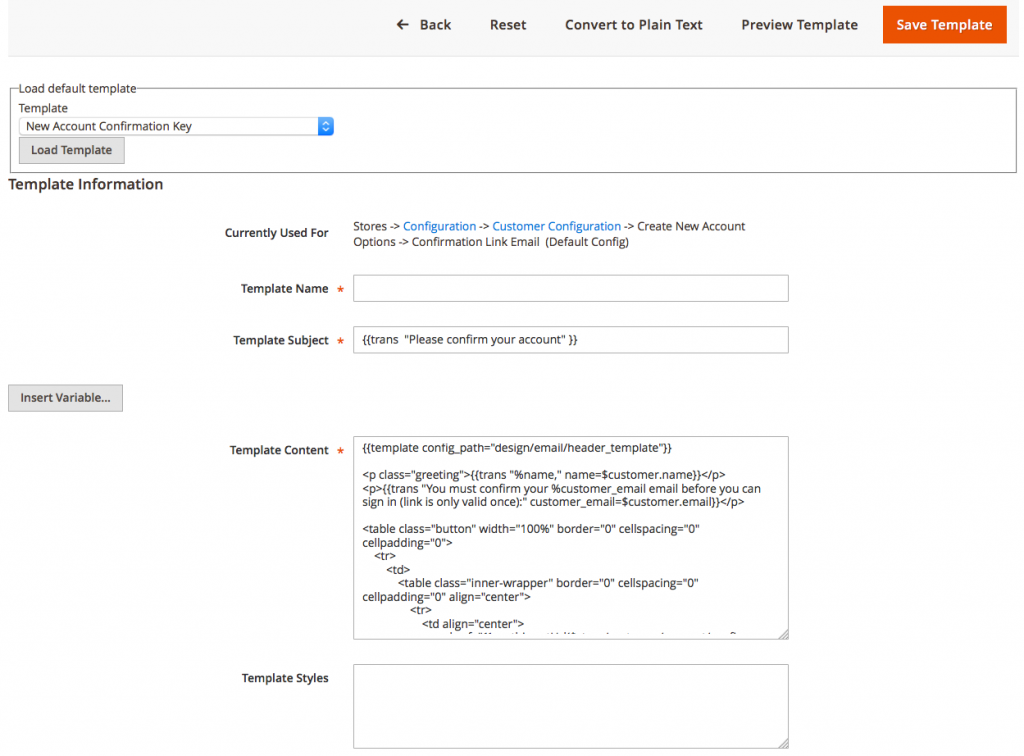
Per personalizzare un template email si può procedere in due modi: azione diretta sui file del template o modifica dal pannello backend di Magento.
Dal backend, analogamente a Magento1 è possibile caricare il template standard e personalizzarlo salvando le modifiche all’interno del database di Magento.
Il tool per la modifica delle email da backend è raggiungibile dal menu principale alla voce Marketing → Email Templates.

Per personalizzare un template email direttamente lato tema si segue la normale procedura di personalizzazione del tema:
Ipotizzando di personalizzare il template email della email per il nuovo ordine:
vendor/magento/module-sales/view/frontend/email/order-new.html
lo si copia semplicemente sul nuovo tema rispettando la struttura indicata nella documentazione ufficiale:
vendor/[nome_vendor]/[nome_tema]/Magento_Sales/email/order-new.html
Gli stili nelle email
La grande novità di questa nuova versione delle email è la rielaborazione degli stili nelle email transazionali. Se in Magento 1 avevamo un template molto standard e minimale con pochi stili inline che definivano più che altro sfondi e bordi per ogni template, in Magento 2 abbiamo la possibilità di definire degli stili specifici per ogni singolo elemento.
Chi ha lavorato con i template delle email saprà che lo sviluppo di queste, necessita di “tornare indietro” nelle modalità di sviluppo di almeno 20 anni. Ogni client e webclient infatti ha regole sue nell’interpretazione degli stili e dell’html: a partire dagli standard html e css che non vengono minimamente presi in considerazione a tag e stili css che vengono letti / interpretati / ignorati a seconda del client. Persino la lettura degli stili (o in un file .css, o nel documento all’interno dei tag style o direttamente inline nell’elemento) cambia da client a client.
Fatta questa premessa è facile intuire che lo sviluppo di email complesse e personalizzate è per lo sviluppatore frontend un vero calvario.
Magento 2 cerca di superare questa problematica integrando gli stili in modalità differenti ma usando gli stessi sorgenti.
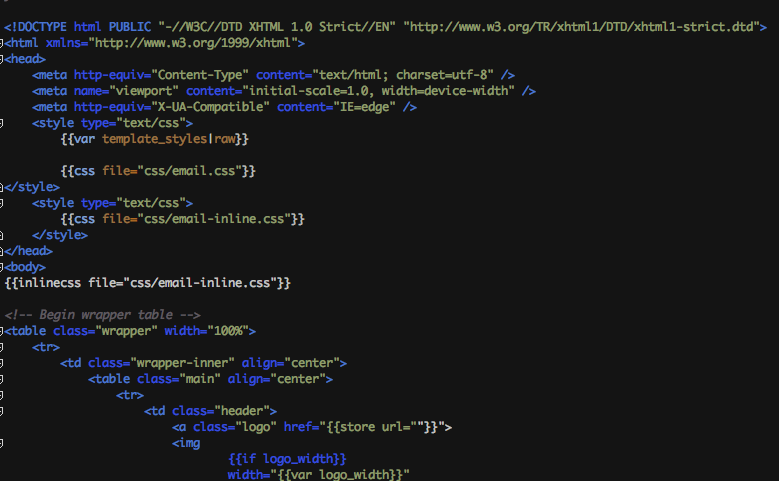
Vediamo ad esempio il template header delle email di Magento2:

Come è possibile notare Magento 2 richiama due file CSS principali e utilizza tre tag in tutto:
{{var template_styles|raw}}
{{css file=”css/email.css”}}
{{inlinecss file=”css/email-inline.css”}}
Il primo tag consiste in una variabile che restituisce dei valori provenienti dal campo Template Styles se si personalizza il template email lato backend e da qualsiasi stile presente nel documento inserito all’interno di un blocco commentato. Es:
<!-@styles
.esempio { background: #f00; }
@->Il secondo tag “css” restituisce un file CSS generato a partire dal file LESS omonimo presente in vendor/[nome_vendor]/[nome_tema]/web/css/.
Questo file LESS contiene al suo interno degli import che includono altri file LESS:
‘source/lib/_lib.less’;
‘source/lib/variables/_email.less’;
‘source/_theme.less’;
‘source/_variables.less’;
‘source/_email-variables.less’;
‘source/_email-base.less’;
‘source/_email-extend.less’;
‘source/lib/_responsive.less’;
Riferimenti più specifici sull’utilizzo dei vari file less e delle variabili e mixins interni si possono trovare all’interno dei file sorgenti tramite appositi commenti e sulla documentazione ufficiale:
http://devdocs.magento.com/guides/v2.0/frontend-dev-guide/templates/template-email.html
Notare la presenza dei file _lib.less, _theme.less e _variables.less che vengono richiamati anche nella generazione dei file css del tema principale.
Il terzo tag “inlinecss” richiama un altro file css generato a partire dal file less omonimo:
vendor/[nome_vendor]/[nome_tema]/web/css/email-inline.less.
In questo caso i file LESS associati sono gli stessi del file email.less tranne per l’ultimo _responsive.less.
Il file CSS specificato nel tag inlinecss non viene però restituito direttamente sul documento: come lascia intendere il nome stesso, il tag racchiude le regole che andranno applicate inline sui tag html grazie ad uno script di terze parti chiamato Emogrifier.
Come funziona Emogrifier
Emogrifier si occupa di interpretare la porzione di codice CSS specificato con inlinecss e applica a ogni tag del documento lo stile inline risultante dalla lettura e interpretazione del codice, calcolando automaticamente il valore risultante dalla cascata degli stili incontrati.
Supponendo di avere una porzione di codice html di questo tipo:
<div class="container">
<div class="container inner-container">
<h1>Title<h1>
<p>Lorem ipsum</p>
</div>
</div>e un CSS di questo tipo:
div { border:1px solid red; }
.container { border: 1px solid blue; }
div.inner-container { border: 1px solid black; }
h1 { font-size:36px; text-transform: uppercase; }L’output dell’HTML dopo l’intervento di emogrifier diventa:
<div class="container" style="border:1px solid blue;">
<div class="container inner-container" style="border:1px solid black">
<h1 style="font-size:36px; text-transform: uppercase;">Title<h1>
<p>Lorem ipsum</p>
</div>
</div>Emogrifier legge e applica la maggior parte dei selettori e degli attributi ad eccezione dei pseudo elementi e dei selettori globali. Il resto dipende ovviamente dalle compatibilità specifiche dei vari client per determinati stili.
Difficoltà nello sviluppo
Sebbene questo nuovo approccio faciliti enormemente il lavoro dello sviluppatore frontend per la compatibilità cross-browser, l’organizzazione di base dei file less lascia un po’ perplessi. Ereditare tutti i less e le variabili del tema principale può creare qualche scompiglio nella visualizzazione delle email. Probabilmente questa soluzione è stata pensata nell’ottica di avere un unico “frontend” e un’unica UI comune per l’intero progetto. Se nella teoria tale condivisione potrebbe risultare vantaggiosa, nella pratica e nella nostra realtà quotidiana questo non accade spesso e ciò rende necessario dover riscrivere parte della struttura e degli stili delle email per separarla dal frontend del sito.
Un’altra problematica molto importante riguarda l’utilizzo di LESS in combinazione con Emogrifier. Ereditando diversi file less dal tema principale oltre a quelli direttamente specificati per le email, il numero totale di file coinvolti potrebbe superare tranquillamente la decina.
Questo rende piuttosto difficile poter sovrascrivere degli stili esistenti o capire come certe regole vengano applicate sugli elementi: trattandosi di stili letti e interpretati dalla libreria Emogrifier e dal client di posta, risulta molto più complesso poter debuggare utilizzando una console di sviluppo cui siamo ormai abituati usare. Sebbene sia comunque possibile, ottenere un file css con un sourcemap, il salvataggio continuo delle email in arrivo e la lettura di queste con una console non può che rendere questo approccio eccessivamente oneroso in termini di tempo rispetto al metodo tradizionale.
Con queste premesse è probabilmente più comodo escludere dal codice l’ereditarietà dei file less del tema, nonostante l’idea di Magento sia quella di obbligare gli sviluppatori a mantenere una uniformità tra email e frontend. Partendo da uno stesso foglio di stile non si può pensare che browser e client di posta interpretino il codice allo stesso modo, se questo è vero come sappiamo anche tra browser stessi, la differenza è decisamente evidente con i client di posta.
Probabilmente arriveremo ad un punto in cui questa differenza non sarà così netta e quindi Magento 2 sarà avvantaggiato, per ora si tratta comunque di una tecnica troppo “moderna” per un mondo così “antico”.
Approfondimenti
http://devdocs.magento.com/guides/v2.0/frontend-dev-guide/templates/template-email.html
https://github.com/jjriv/emogrifier
Articolo scritto da
Antonio Carboni☝ Ti piace quello che facciamo? Unisciti a noi!



