Magento2: uno sguardo al frontend
Lettura 5 minuti
Introduzione
Lo abbiamo atteso molto, ma alla fine Magento2 è arrivato. Le novità sono tante, non sarà possibile toccarle tutte con questo articolo. Mi limiterò ad illustrare quelle che forse influenzeranno maggiormente il nostro lavoro di tutti i giorni e quelle che per qualche motivo mi hanno fatto dire “wow”.
Un nuovo pannello di amministrazione.
Già ad un primo sguardo il pannello di amministrazione di Magento2 si presenta pulito ed intuitivo. Scompaiono diversi moduli che su Magento1 venivano utilizzati di rado come i sondaggi e i tag mentre vengono aggiunte nuove funzionalità che permettono di gestire contenuti e prodotti in modo più semplice da backend. Chi gestisce il negozio avrà dunque la possibilità di compiere in autonomia diverse operazioni che adesso richiedono l’intervento di uno sviluppatore: generare regole custom per creare vetrine, gestire in maniera più agevole le varie tipologie di prodotti, personalizzare la scheda prodotto..
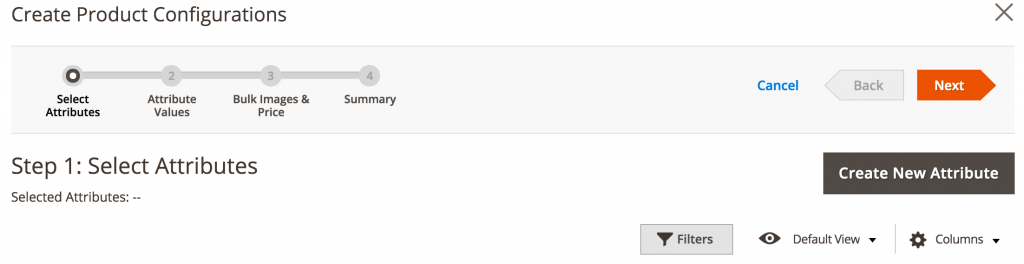
Inserimento prodotti semplificato
Magento2 facilita molto l’inserimento e la modifica dei prodotti dal pannello di amministrazione. Alcuni esempi? I prodotti configurabili possono essere creati direttamente a partire da quelli semplici aggiungendo attributi e prodotti associati nella tab ‘dettagli prodotto’, un prodotto semplice può diventare scaricabile con un unico flag e ci sono meno campi obbligatori da compilare in fase di creazione.

Collection
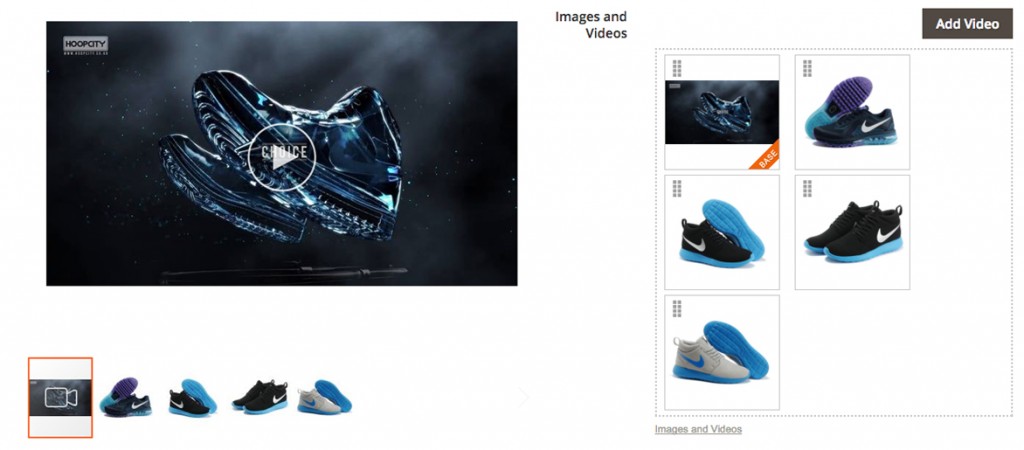
Gallery prodotto e supporto video
Anche sulla gallery dei prodotti ci sono sostanziali novità, le immagini possono essere caricate e riordinate con il drag and drop ed è stato introdotto il supporto per i video, feature richiesta da molti clienti. Magento2 supporta nativamente le Api di youtube e di Vimeo e permette di inserire anteprime personalizzate.

Workflow di frontend
Se lo sviluppatore, grazie a Magento2, sarà sgravato da tutta una serie di incombenze che possono essere gestite in autonomia dall’e-commerce manager, esso si troverà alle prese con un workflow sempre più complesso ed evoluto.
La struttura di un Tema per Magento2
Scompare la tradizionale divisione tra app e skin per far posto ad una più razionale divisione in moduli.
Ciascun modulo contiene all’interno tutti i file di layout, i template e gli asset specifici. Possiamo dire addio al local.xml di 1200 righe che contiene tutte le customizzazioni del tema.
Magento2 integra nativamente una serie di strumenti ormai indispensabili nella cassetta degli attrezzi del frontend-dev.
Less
Innanzitutto, per la gestione degli stili, sono presenti una libreria php [ Less.php ] e una js [Less.js] per eseguire la compilazione dei Less sia lato server che lato client.
La cosa davvero interessante è che Magento2 prevede un meccanismo di fallback per i file less analogo a quello che conosciamo per i template. Questo permette ad un tema di ereditare una parte degli stili del tema “padre” senza portarsi dietro tutto il css, a vantaggio delle prestazioni. Inoltre è possibile utilizzare le stesse variabili tra un tema è l’altro senza dover riscrivere codice.
Altra funzionalità “magica” del preprocessore di Magento 2 è la direttiva //@magento_import. Questa sintassi permette di importare i file .less con lo stesso nome da diverse cartelle (ad esempio da moduli diversi).
Grunt
Nella root principale di Magento2 troviamo anche il gruntfile.js che si occupa di eseguire tutti i task presenti nella cartella dev/tools/grunt/task e di fare deploy di tutti gli asset statici all’interno della directory pub/static.
La scelta di integrare Grunt nel core di Magento 2 ha scatenato un vivace dibattito all’interno della community, il meccanismo di compilazione è ancora troppo lento e molti sviluppatori chiedono la libertà di utilizzare sistemi più performanti come Gulp [ leggi ]. Sostituire il task runner non è semplice perchè una parte dei file Less del core di Magento2 utilizzano una forma di compilazione non standard che permette di avere le fallback e la direttiva @magento_import di cui si è parlato nel paragrafo precedente.
La soluzione, ancora acerba, proposta da Alan Kent in un post proprio qualche giorno fa è quella di introdurre Gulp (o qualsiasi altro tool equivalente) dopo il deploy direttamente nella directory pub/static/frontend del tema.
La questione sembra, ancora, ben lontana dall’essere risolta in maniera definitiva e robusta, ma ci sono già diverse strade percorribili per aggirare il problema.
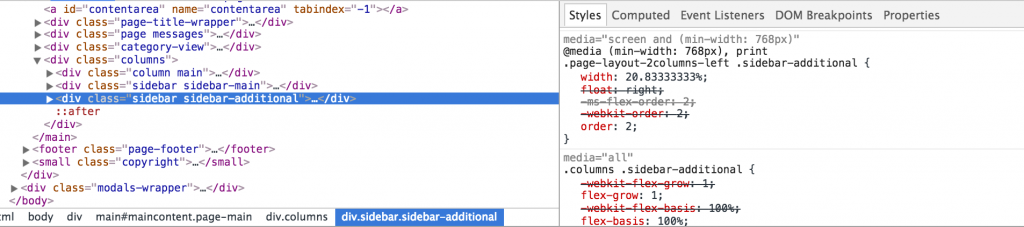
Mosse azzardate: flexbox
La prima cosa che ho notato quando ho iniziato a mettere le mani nei template di Magento2 è che fa un uso massiccio di flexbox css3. Questo set di proprietà, a mio avviso potentissimo, non è ancora molto usato per la costruzione dei layout a causa della scarsa compatibilità con internet explorer (è supportato parzialmente solo a partire da IE10) e dei possibili problemi di visualizzazione con connessioni lente. Viene invece già sfruttato in sinergia con le media queries per modificare l’ordinamento degli elementi su mobile.
Il tema base di Magento2 usa flexbox proprio per costruire lo scheletro della pagina, non esistono più i template 1column.phtml, 2columns-left.phtml .. ma un’unica struttura di base. Tutti gli elementi di layout sono figli di primo grado del div columns e vengono disposti in pagina esclusivamente grazie al css. Questo comporta diversi vantaggi: niente codice duplicato, disposizione degli elementi SEO friendly e maggiore semplicità nel gestire comportamenti responsive.
E la retrocompatibilità? Beh non si può avere tutto nella vita 🙂

Conclusioni
Se su Magento1 il frontendista aveva una grande libertà a differenza del collega backend, costretto all’interno di logiche molto più schematiche, con Magento2 è arrivata (finalmente?) la disciplina.
Articolo scritto da
Irene Iaccio☝ Ti piace quello che facciamo? Unisciti a noi!
