Stop wasting time with the stupid google page speed (╯°□°)╯︵ ┻━┻
Lettura 3 minuti
E’ domenica, in tv c’è Napoli-Milan, hai lavorato tutta la settimana e non vedi l’ora di buttarti sul divano con una birra ghiacciata quando ad un tratto il tuo cellulare vibra. Chi è? è il tuo cliente che ti invia uno screenshot simile a questo:

Ogni giorno centinaia di sviluppatori ricevono questo screenshot e cercano di ricordare perché hanno scelto questa professione. E’ la maledizione di Google Page Speed.
Che è successo? Il cliente, tipicamente di domenica, decide di mettersi a cercare su google i mille modi per migliorare le performance del proprio e-commerce e puntualmente si imbatte in qualche blog che prescrive l’utilizzo di questo meraviglioso tool.
Se sei tu il cliente che sta cercando, per favore, prima di fare lo screenshot leggi i paragrafi successivi. (Se sei uno sviluppatore Magento salta direttamente all’ultimo paragrafo che c’è la soluzione).
Cos’è Page Speed?
E’ un progetto open source di Google che serve agli sviluppatori per ottimizzare le pagine web tramite l’utilizzo di alcune buone pratiche.
In particolare sono oggetto di valutazione le configurazioni del server, il modo in cui vengono caricate le risorse esterne (immagini, css e js ) e la struttura della pagina. In tutto sono 9 regole: se vengono rispettate il punteggio sarà alto, altrimenti sarà basso.
Google page speed non fa alcun controllo sull’effettiva velocità di caricamento della pagina e non tiene in nessuna considerazione le tecnologie usate.
Una semplice paginetta html potrebbe avere un punteggio bassissimo anche se si carica immediatamente mentre potrebbe avere un ottimo punteggio una pagina che impiega diversi secondi.
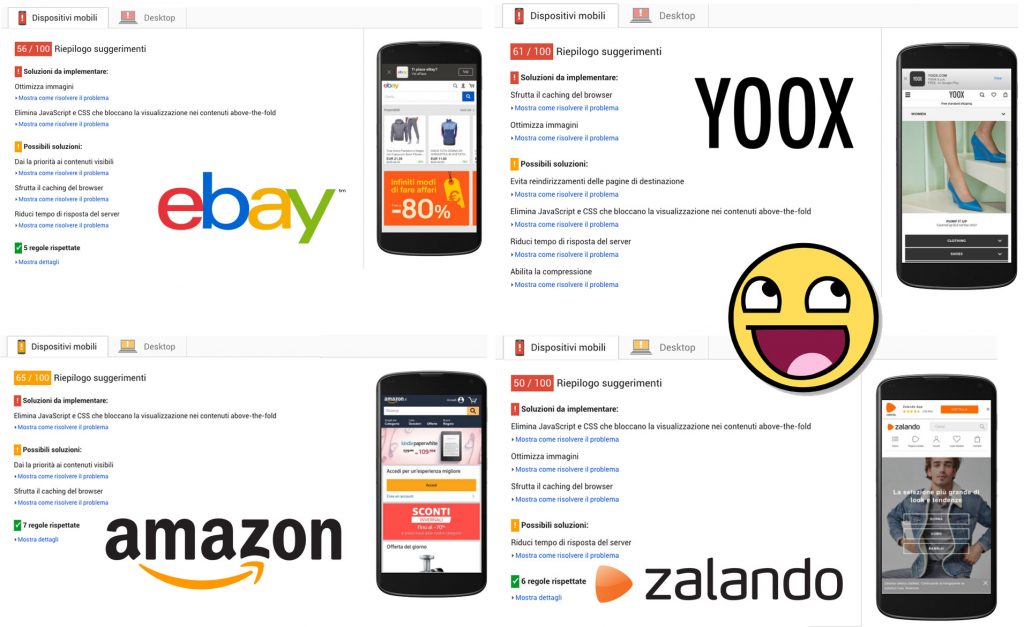
Adesso diamo un’occhiata ai punteggi di alcuni e-commerce celebri:

Sei sicuro di volermi ancora mandare quello screenshot?
Google Page Speed è inutile?
Assolutamente NO. Le regole che Google Page Speed prescrive sono effettivamente delle buone pratiche e andrebbero rispettate quando possibile, ma non a tutti i costi. Le performance di un sito derivano da un insieme di fattori che vanno valutati tutti assieme.
Magento1 è molto poco compatibile con Google Page Speed perché nativamente non minifica i Javascript e li mette tutti nell’head, questo gli dà di base un punteggio abbastanza basso ma in compenso ha delle altre risorse per ottimizzare le performance, ad esempio per ogni pagina ti permette di caricare solo i Javascript specifici.
Se per aumentare il nostro punteggio di Google Page Speed, ad esempio, unifichiamo tutti i nostri javascript a prescindere da dove vengono utilizzati non stiamo migliorando le performance del nostro sito, probabilmente le stiamo peggiorando.
Una buona soluzione per Magento1
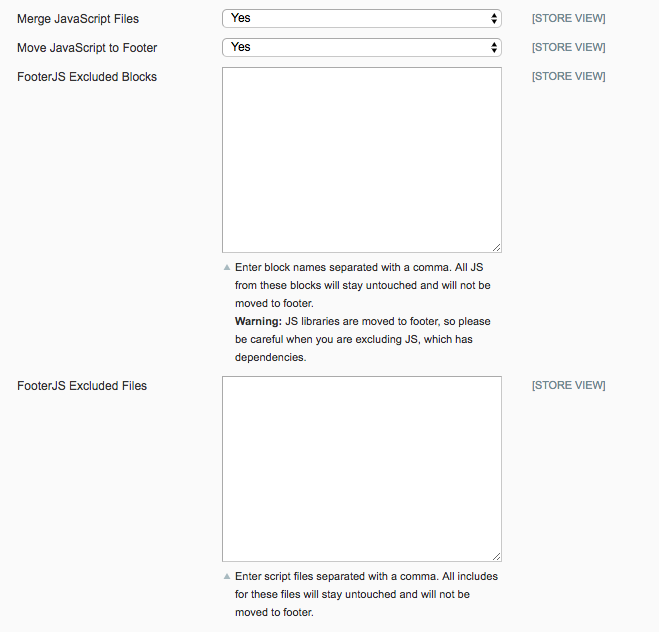
Recentemente in Bitbull abbiamo testato il modulo magento-footer-js che fa il merge dei file Javascript e li sposta nel footer.
Funziona Molto bene, è installabile comodamente con composer, ti permette di escludere selettivamente quello che non deve essere unificato e spostato. Inoltre, cosa fondamentale, non interferisce con la logica di Magento perché interviene con un observer dopo che l’html della pagina è stato generato.

Keep it simple stupid!
Articolo scritto da
Irene Iaccio☝ Ti piace quello che facciamo? Unisciti a noi!



