Sviluppare un Widget con Magento2 e RequireJs
Lettura 4 minuti
Uno degli strumenti più interessanti che Magento2 ha messo a disposizione degli sviluppatori frontend è Require.js.
Cos’è Require.Js?
Require è un Module Loader per Javascript, cioè una libreria che si occupa di caricare le risorse e gestire le dipendenze tra i moduli. Molto utile perché permette non solo di generare correttamente l’albero delle dipendenze senza stare a curare l’ordine dei file, ma anche perché carica gli script solo se e quando è necessario, senza far lavorare inutilmente il browser.
Require.Js e Magento 2
Magento2 integra nativamente Require.js. Per ogni modulo o tema è possibile aggiungere un requirejs-config.js che contiene tutte le configurazioni di require ed è soggetto al sistema di fallback. Esso permette di aggiungere nuovi moduli, estendere e sostituire quelli esistenti.
Su Magento2 e Require ha scritto anche Alan Storm in un bel post che consiglio di leggere.
Let’s code!
Bando alle chiacchiere, iniziamo a scrivere il nostro primo modulo require per Magento2. L’obiettivo è creare un semplice stream nella home page del sito con le ultime foto caricate su Instagram.
Prima di tutto creiamo un modulo per Magento2. Come si fa? Ce l’ha spiegato Mirko qui.
Poi creiamo il file requirejs-config.js nella root del nostro tema o nella cartella view/frontend del nostro modulo:
var config = {
"paths": {
"InstagramWidget": "Bitbull_InstagramWidget/js/InstagramWidget"
}
};
La direttiva paths di Require serve a definire il path del modulo che vogliamo caricare e il nome che andremo ad usare per identificare la nostra risorsa. E’ molto utile perché ci consente anche di sostituire qualsiasi modulo di Magento2 sovrascrivendo il comportamento di default che quel modulo va ad implementare (Vedi documentazione).
Creiamo il nostro script InstagramWidget.js che si occupa di chiamare le API di instagram, recuperare le ultime foto inserite e iniettarle nel DOM:
define(["jquery"], function($) { ... });
Il metodo define() di Require definisce il modulo e ne specifica le dipendenze, nel nostro caso soltanto jquery che è un oggetto require già definito da Magento2.
Il primo argomento è l’array delle dipendenze, il secondo una funzione che verrà eseguita solo quando le dipendenze saranno state tutte caricate.
All’interno di questa funzione vediamo un’altra novità che Magento2 ci mette a disposizione: la Widget Factory di JQuery Ui, che serve a creare plugin jQuery configurabili, riutilizzabili ed estendibili.
define([
"jquery"
], function($){
$.widget('InstagramWidget.js', {
//DO STUFF
});
return $.InstagramWidget.js;
});
Tutti i Widget inclusi nell’interfaccia di Magento2 sono costruiti con la Widget Factory e possono essere estesi all’occorrenza.
Ora dobbiamo passare dinamicamente al widget una serie di informazioni: sicuramente il nome, l’id del canale e il token. Poi potremmo voler configurare il numero di foto da mostrare o qualsiasi altra cosa ci sia stata richiesta.
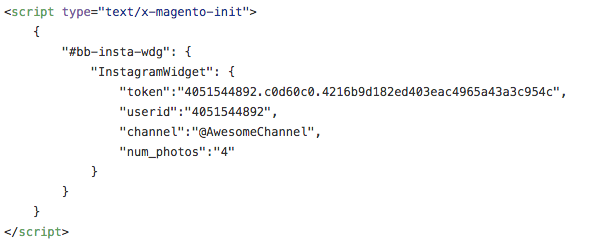
Creiamo un template phtml con il markup di base dello stream e inizializziamo il Widget con le configurazioni che ci servono (Per recuperare i dati del canale Instagram esiste una procedura un pò contorta che potete trovare qui).

Notate la formula type=”text/x-magento-init” all’interno del tag script. E’ uno dei piccoli “tocchi magici” di Magento2 e serve per inizializzare un componente Javascript su un elemento html. [Questo è solo un esempio con dati statici, in un altro articolo a seguire vedremo come renderlo dinamico.]
Riprendiamo il nostro widget e vediamo che nell’oggetto this.config ci ritroviamo tutte le configurazioni che gli abbiamo passato dal template, pronte per essere usate all’interno dello script.
define([
"jquery"
], function($){
$.widget('InstagramWidget.js', {
_create: function() {
var config = this.options;
console.log(config);
this.getStream(config.token, config.userid, config.num_photos);
},
getStream: function(token, userid, num_photos) {
// DO STUFF
}
});
return $.InstagramWidget.js;
});
Abbiamo inserito con Require.js un nuovo script all’interno di un tema o modulo Magento2, abbiamo creato un widget con la Widget Factory di jQuery Ui e gli abbiamo passato le nostre configurazioni. Manca la parte che fa la chiamata ad Instagram e ci mostra le ultime foto caricate sul canale, purtroppo questo non lo fa Magento2 per noi (il modulo completo lo trovate qui sul repo).
Installare il modulo con Composer
Il modulo è ancora un work in progress ma potete già installarlo all’interno dei vostri progetti. Come già detto, manca la parte backend, quindi per poter modificare le configurazioni dovrete sovrascrivere il template all’interno del tema.
Per installarlo, aggiungete nel composer.json le seguenti righe:
...
"require":{
...
"bitbull/magento2-module-instagramwidget": "dev-master"
},
...
"repositories":[
{
"type": "vcs",
"url":"https://github.com/bitbull-team/magento2-module-instagramwidget.git"
}
]
Conclusioni
Questo è solo un piccolo esempio delle novità che Magento 2 ha introdotto per gli sviluppatori, da qui potete partire per sviluppare altri widget. Sentitevi liberi di segnalarci i vostri progetti nei commenti.
Articolo scritto da
Irene Iaccio☝ Ti piace quello che facciamo? Unisciti a noi!
